java学习笔记 - web基础一(html)

java学习笔记 - web基础一(html)
执笔本文是对于html标签以及css使用记录
网页组成部分
内容
- 在页面中可以看到的数据,一般使用html实现
表现
- 内容在页面上的展现形式,如颜色、布局、大小等,一般使用css实现
行为
- 页面中元素与输入设备交互的响应,一般使用javaScript实现
Html 简介
Hyper Text Markup Language(超文本标记语言) 简写:HTML- HTML 通过标签来标记要显示的网页中的各个部分
- 网页文件本身是一种文本文件, 通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画 面如何安排,图片如何显示等)
Html 书写规范
1 | <html> <!--表示整个 html 页面的开始--> |
Html 标签
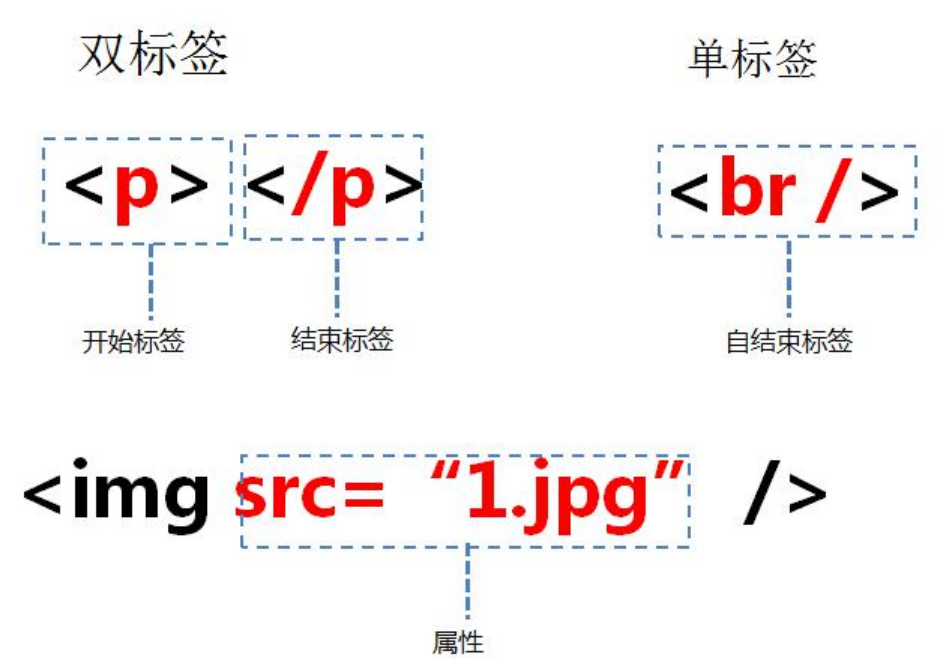
标签的格式
- 标签名大小写不敏感
单标签
- 自结束标签
1 | <标签名 /> |
1 | <!-- 换行 --> |
双标签
1 | <!-- 第一个标签为开始标签 后面的为结束标签 --> |
1 | <div> |
标签的属性
基本属性
1 | <!-- 可以修改简单的样式效果 --> |
事件属性
1 | <!-- 可以直接设置事件响应后的代码 --> |
常用标签
font字体标签
1 | <body> |
特殊字符
常用的字符实体
分号(;)为英文输入法下的;
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 |  ; |  ; | |
| < | 小于号 | <; | <; |
| > | 大于号 | >; | >; |
| & | 和号 | &; | &; |
| " | 引号 | "; | "; |
| ’ | 撇号 | &apos;(IE不支持) | '; |
1 | <body> |
标题标签
1 | <body> |
超链接
- 在网页中所有点击之后可以跳转的内容都是超连接
1 | <body> |
列表标签
无序列表
1 | <body> |
有序列表
1 | <body> |
img标签
- img 标签可以在 html 页面上显示图片
1 | <body> |
表格标签
1 | <body> |
跨行列表格
1 | <body> |
iframe框架标签(内嵌窗口)
1 | <body> |
表单标签
- 表单就是 html 页面中,用来收集用户信息的所有元素集合,然后把这些信息发送给服务器
1 | <body> |
表单细节
1 | <!-- |
其他标签
span标签
1 | <!--span标签 它的长度是封装数据的长度--> |
div标签
1 | <!--div标签 默认独占一行--> |
p标签
1 | <!--p段落标签 默认会在段落的上方或下方个空出一行(如果有就不再空出)--> |
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果